Feature para centralizar todas as informações importantes das contas do usuário em uma única área interna.

Contexto
A necessidade de ter acesso rápido a informações específicas, que antes eram pesquisadas sob demanda por solicitação dos corretores, levou ao surgimento da Feature Dashboard. Com o aumento das solicitações, tornou-se essencial ter um dashboard dedicado.
Objetivos
O objetivo principal era fornecer um local centralizado onde os corretores pudessem consultar dados relevantes de forma rápida e precisa.
Solução
Desenvolvi uma interface intuitiva com navegação interna, permitindo que os corretores acessem as informações necessárias de maneira ágil e fácil, acelerando os processos da empresa.
Meu papel
Como designer, fui responsável por criar a interface do usuário para desktop e mobile, levando em consideração os dados coletados e o feedback dos usuários. Além disso, realizaremos testes de usabilidade com usuários para aprimorar ainda mais a experiência antes de entregar o projeto à equipe de desenvolvimento.
Dashboard
Feature para centralizar todas as informações importantes das contas do usuário em uma única área interna.

Contexto
A necessidade de ter acesso rápido a informações específicas, que antes eram pesquisadas sob demanda por solicitação dos corretores, levou ao surgimento da Feature Dashboard. Com o aumento das solicitações, tornou-se essencial ter um dashboard dedicado.
Objetivos
O objetivo principal era fornecer um local centralizado onde os corretores pudessem consultar dados relevantes de forma rápida e precisa.
Solução
Desenvolvi uma interface intuitiva com navegação interna, permitindo que os corretores acessem as informações necessárias de maneira ágil e fácil, acelerando os processos da empresa.
Meu papel
Como designer, fui responsável por criar a interface do usuário para desktop e mobile, levando em consideração os dados coletados e o feedback dos usuários. Além disso, realizaremos testes de usabilidade com usuários para aprimorar ainda mais a experiência antes de entregar o projeto à equipe de desenvolvimento.
Para uma melhor experiência de visualização, recomendo acessar o projeto pelo desktop.
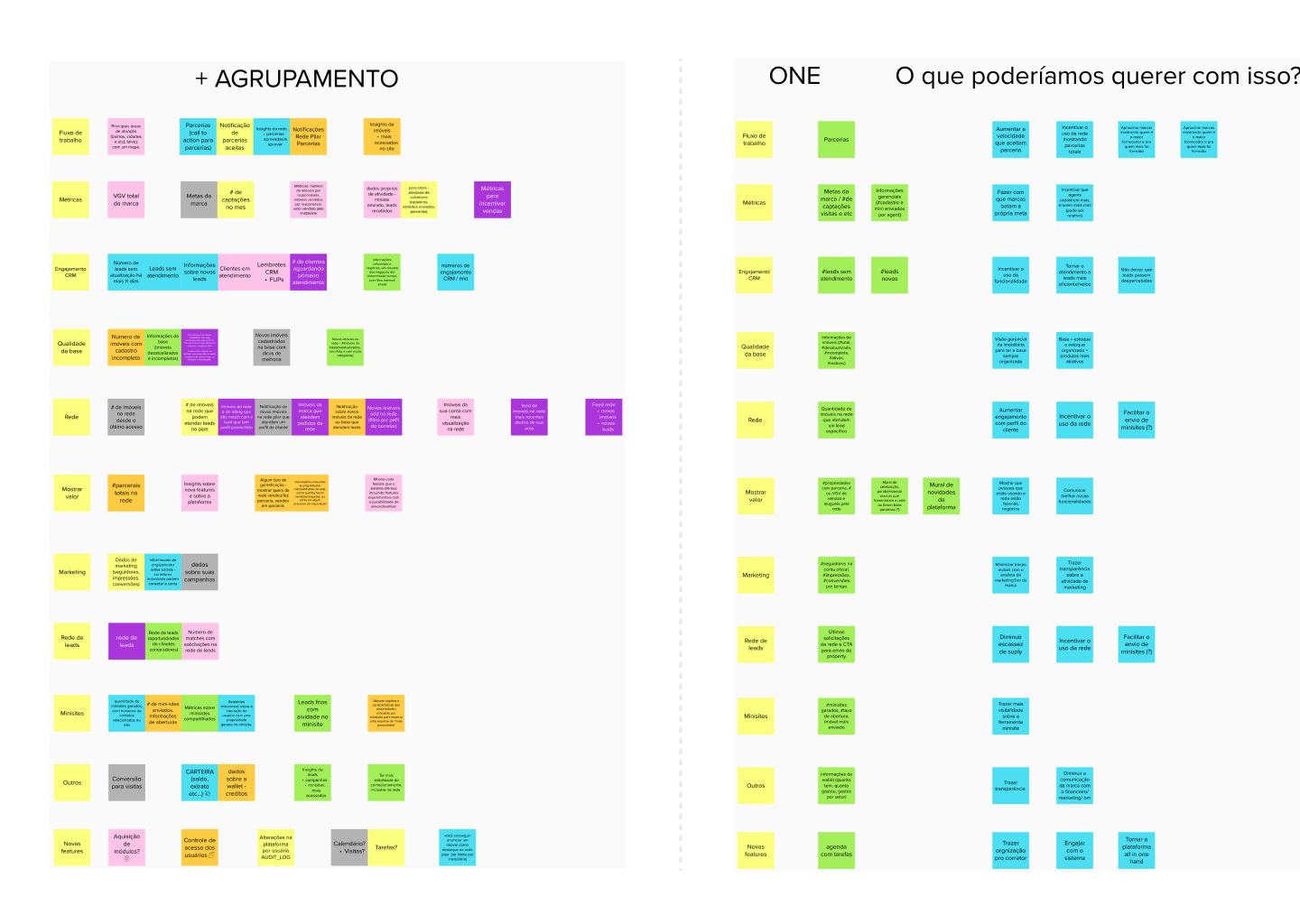
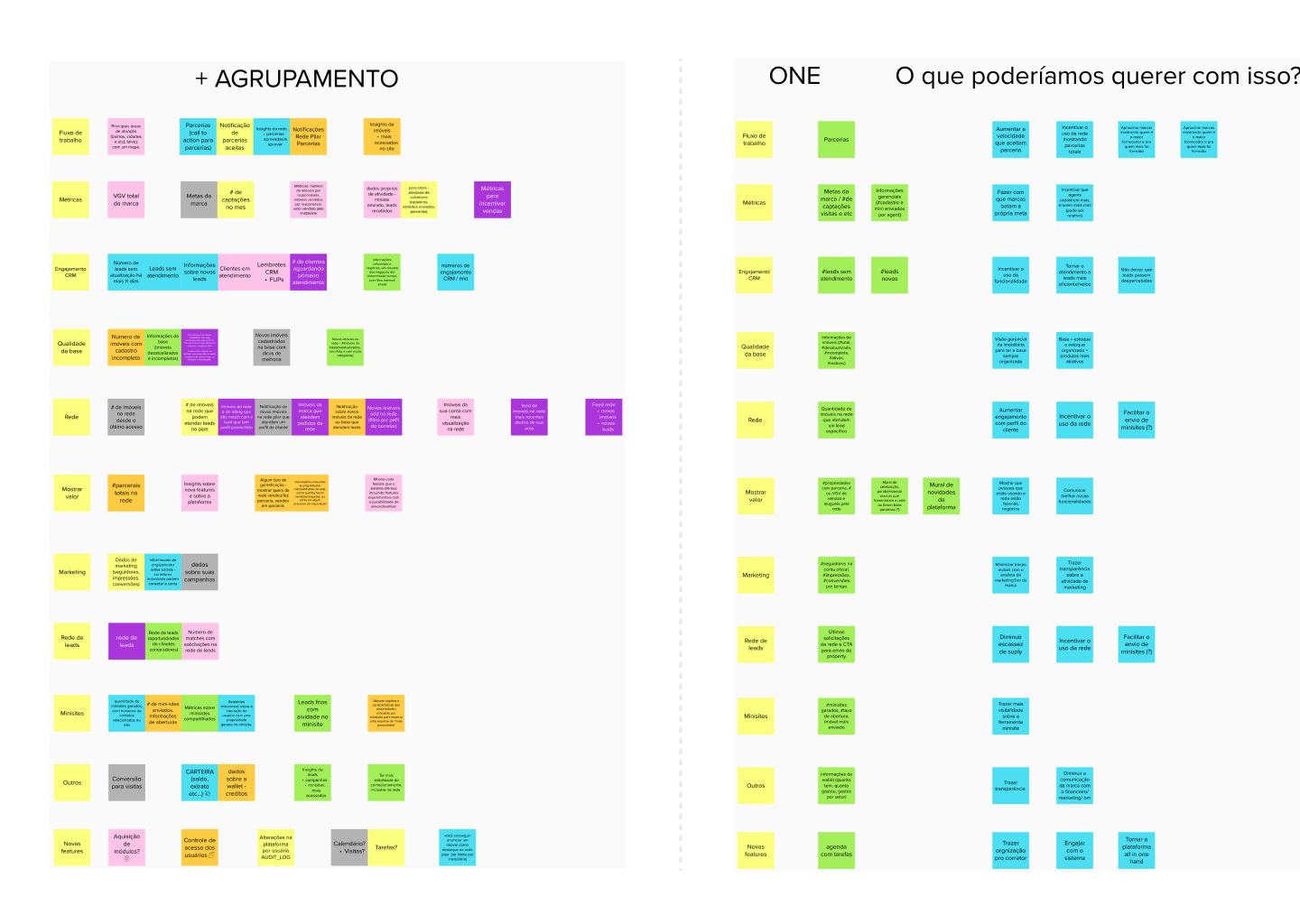
Dinâmica
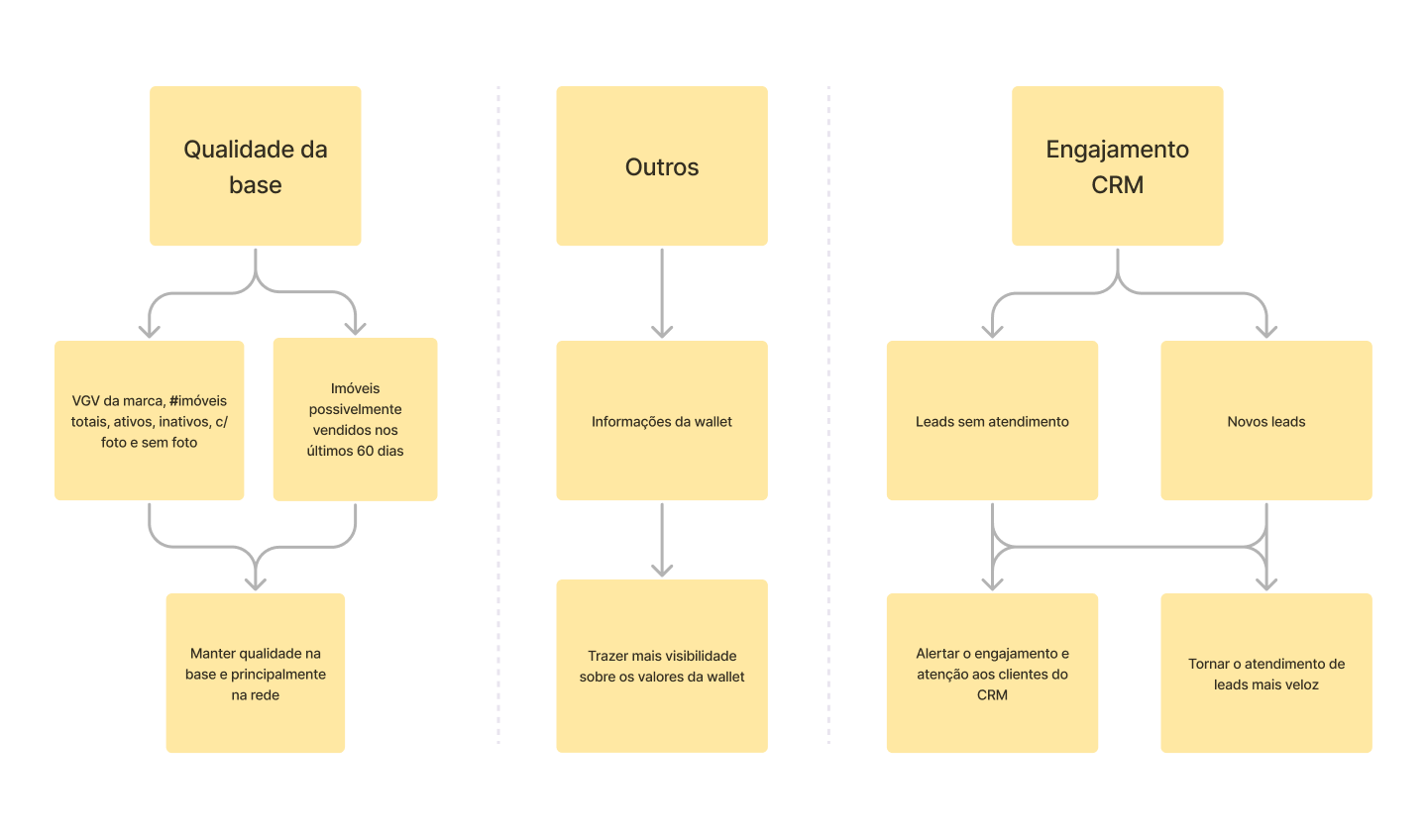
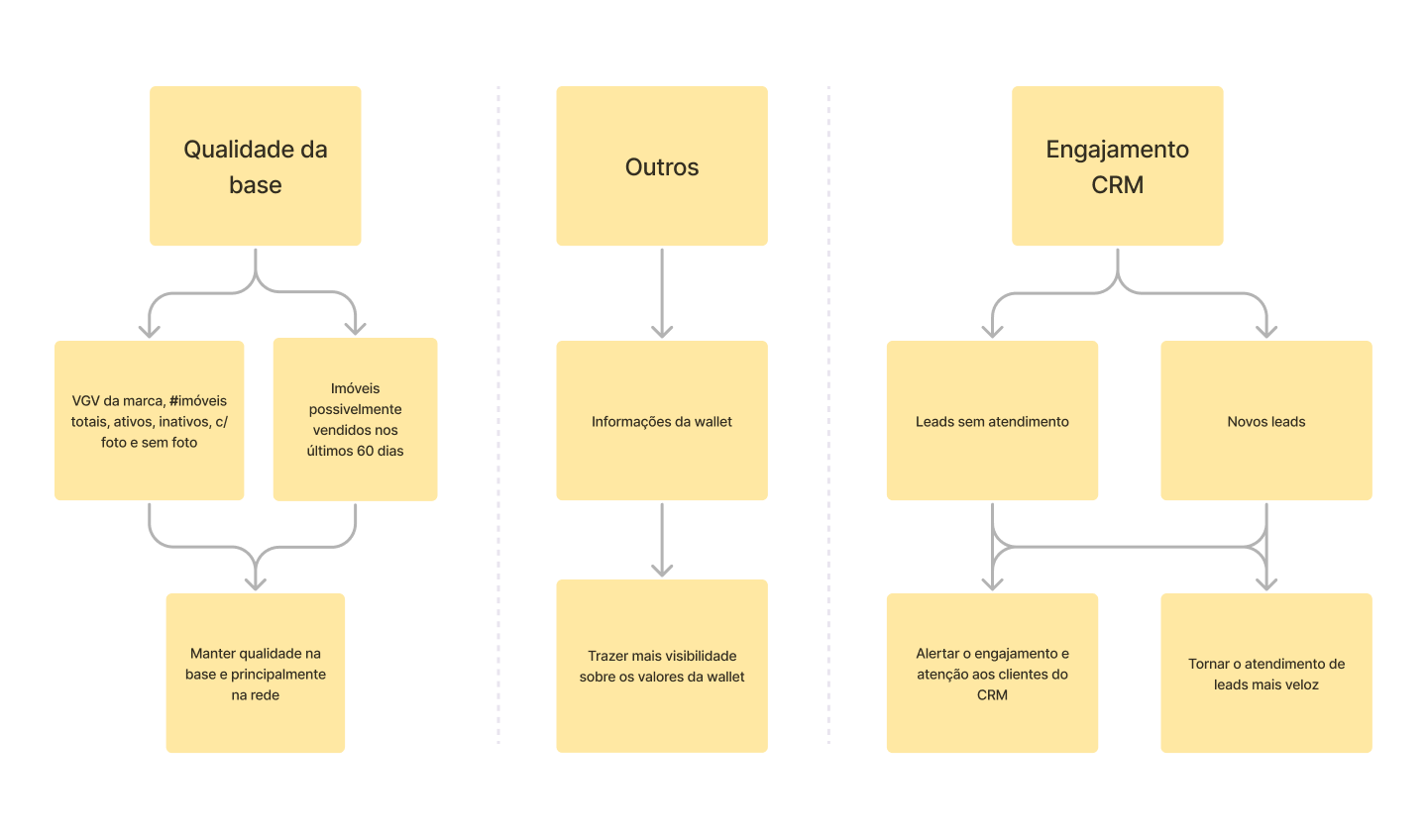
Realizamos uma Matriz CSD envolvendo todo o time de produto, a equipe de desenvolvimento e demais pessoas interessadas na feature. O objetivo foi agrupar as premissas de informações que seriam relevantes e interessantes de serem exibidas no dashboard.
Após essa etapa, avançamos para a fase de organização, utilizando a técnica de card sorting, onde priorizamos o que era mais relevante para os usuários.

Dinâmica
Realizamos uma Matriz CSD envolvendo todo o time de produto, a equipe de desenvolvimento e demais pessoas interessadas na feature. O objetivo foi agrupar as premissas de informações que seriam relevantes e interessantes de serem exibidas no dashboard.
Após essa etapa, avançamos para a fase de organização, utilizando a técnica de card sorting, onde priorizamos o que era mais relevante para os usuários.

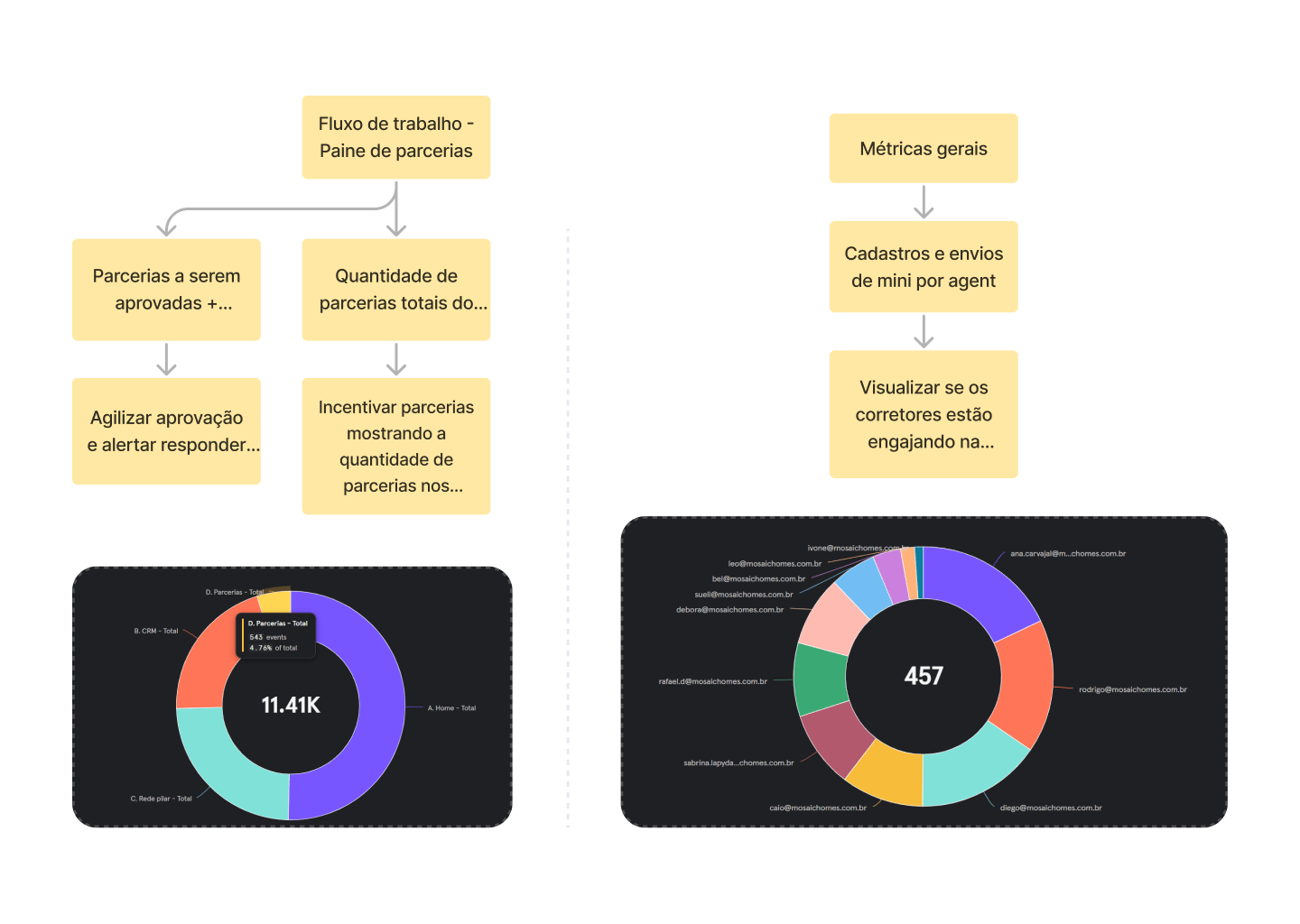
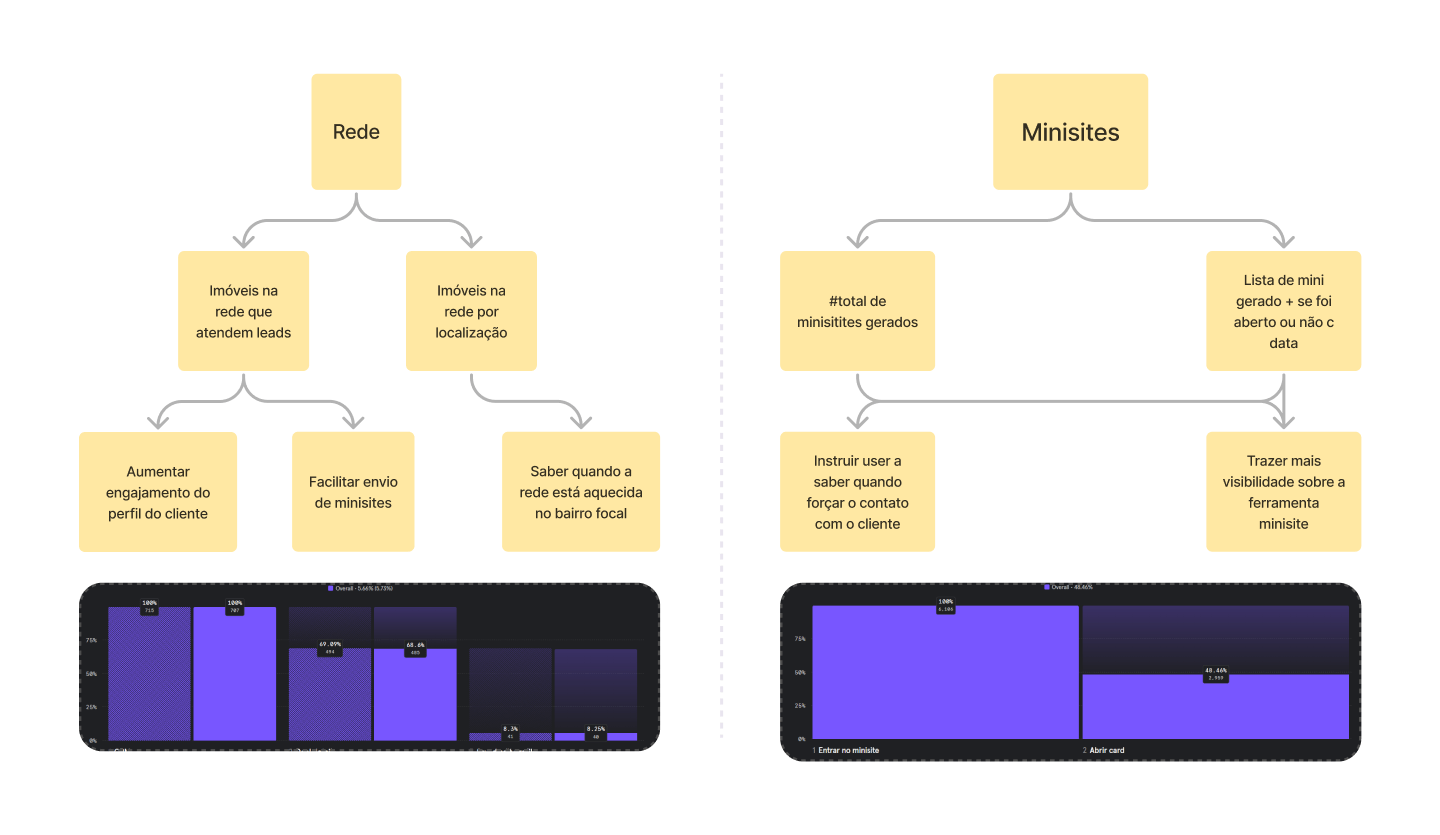
Fluxos & Dados
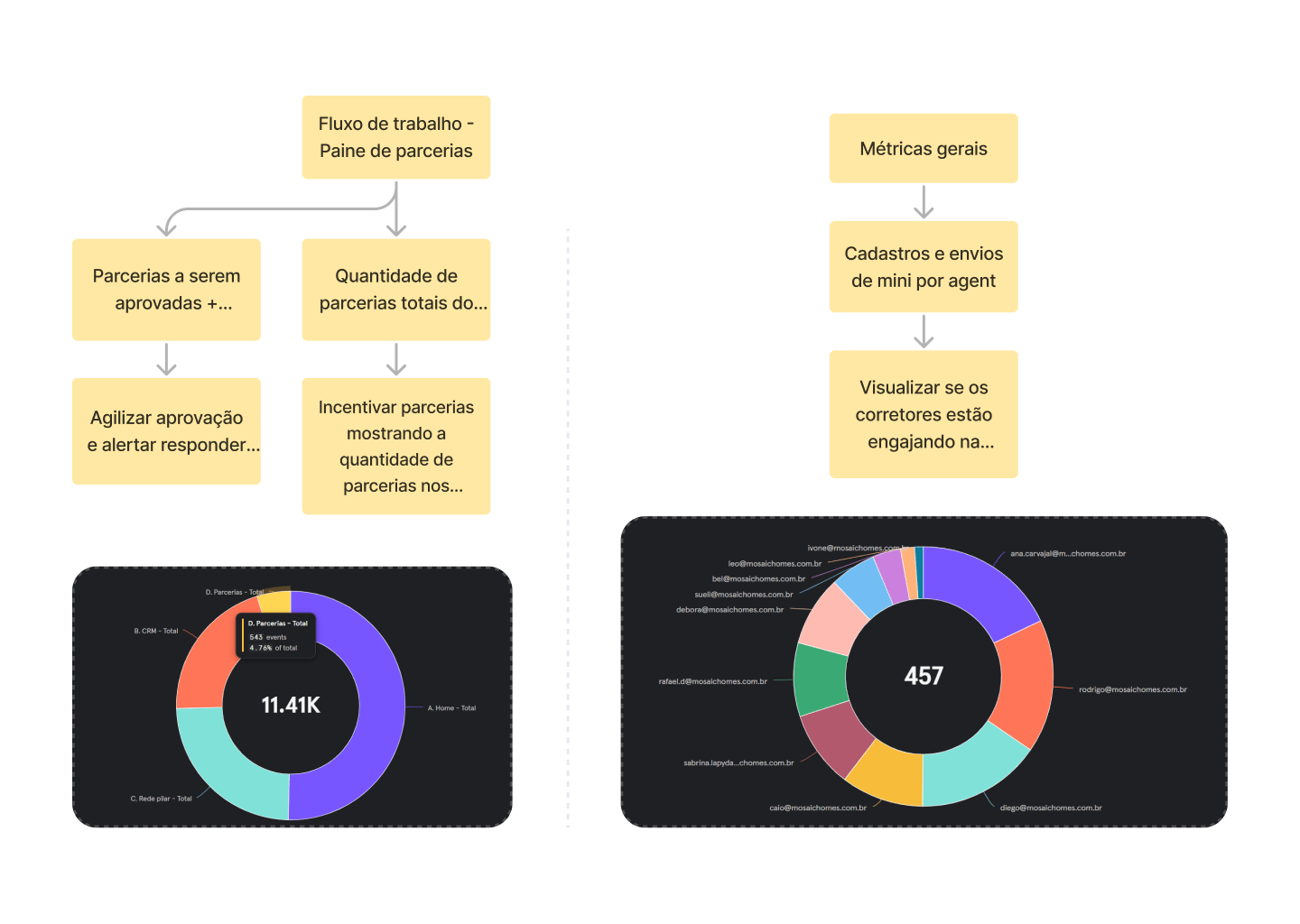
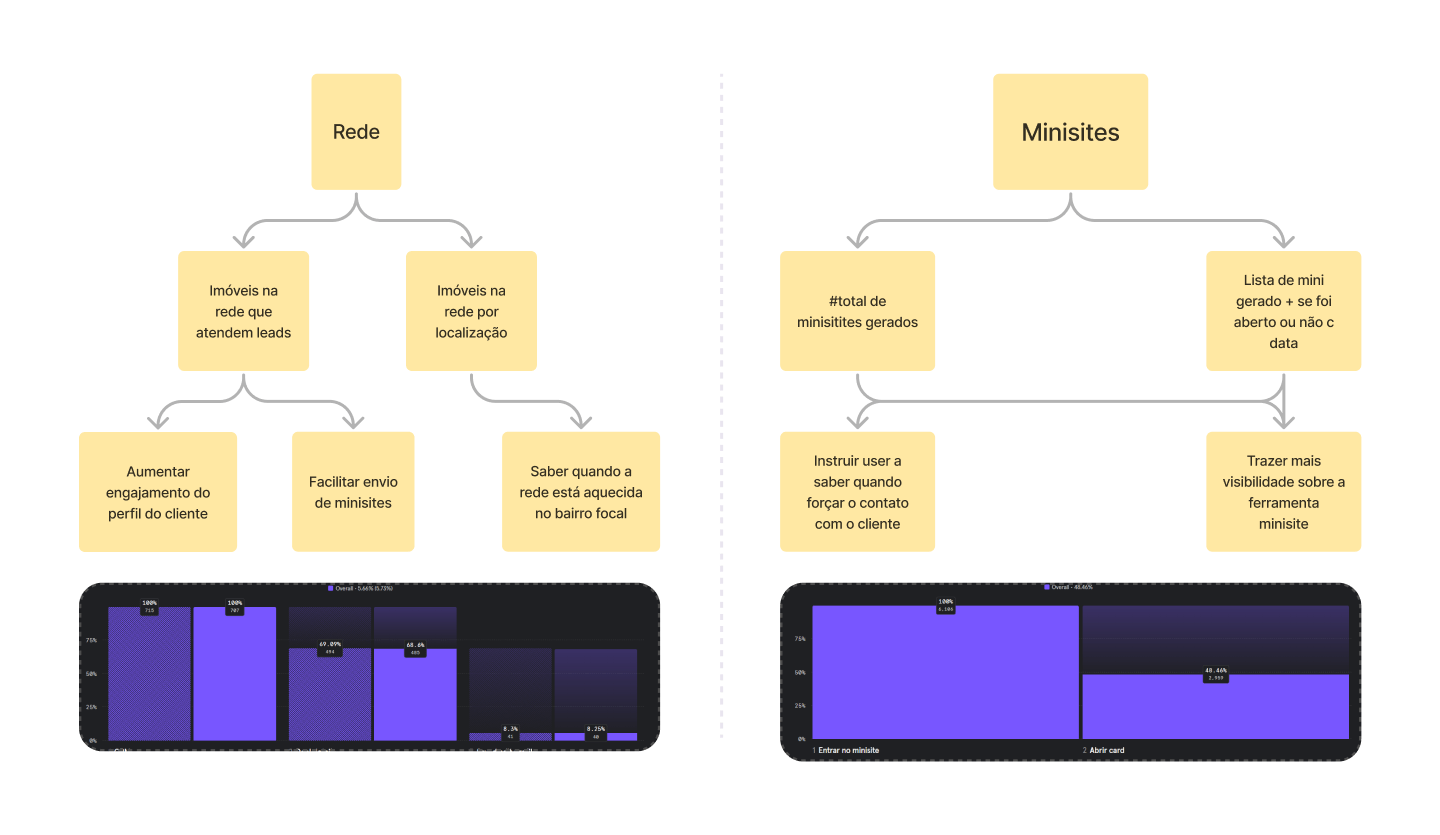
Analisamos o banco de dados em busca das informações mais requisitadas pelos corretores. Com base nessa análise, conseguimos gerar gráficos relevantes dessas informações.
Através de uma análise dinâmica, cruzando os dados obtidos do banco de dados com as informações mais solicitadas, elaboramos fluxos para visualizar de forma mais eficiente o conteúdo que deve ser exibido no dashboard.



Fluxos & Dados
Analisamos o banco de dados em busca das informações mais requisitadas pelos corretores. Com base nessa análise, conseguimos gerar gráficos relevantes dessas informações.
Através de uma análise dinâmica, cruzando os dados obtidos do banco de dados com as informações mais solicitadas, elaboramos fluxos para visualizar de forma mais eficiente o conteúdo que deve ser exibido no dashboard.



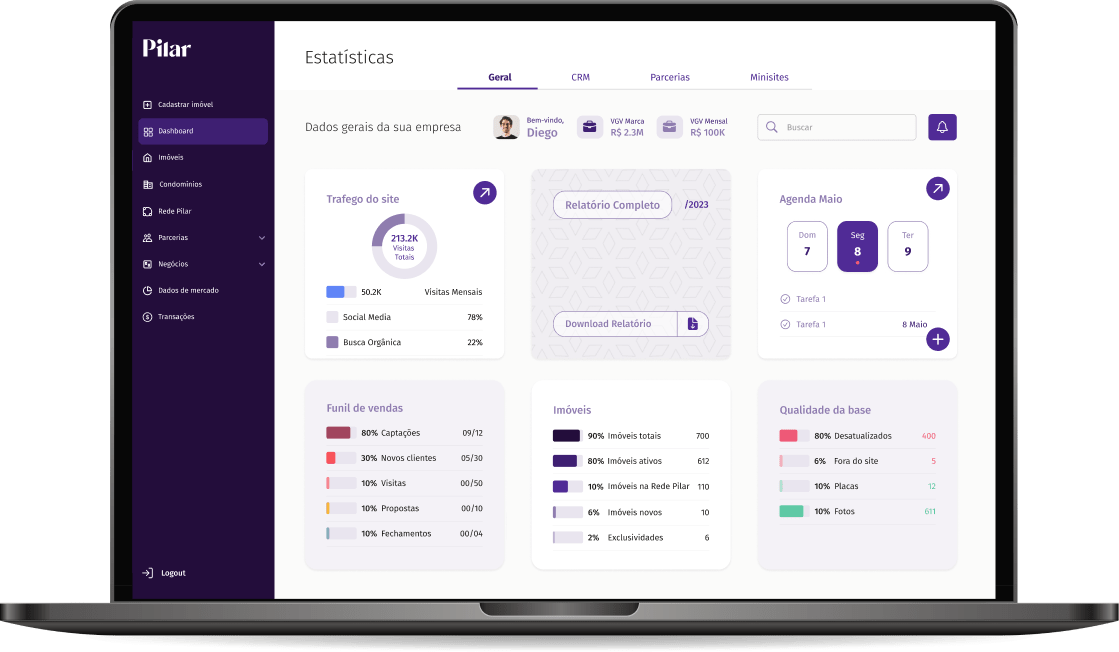
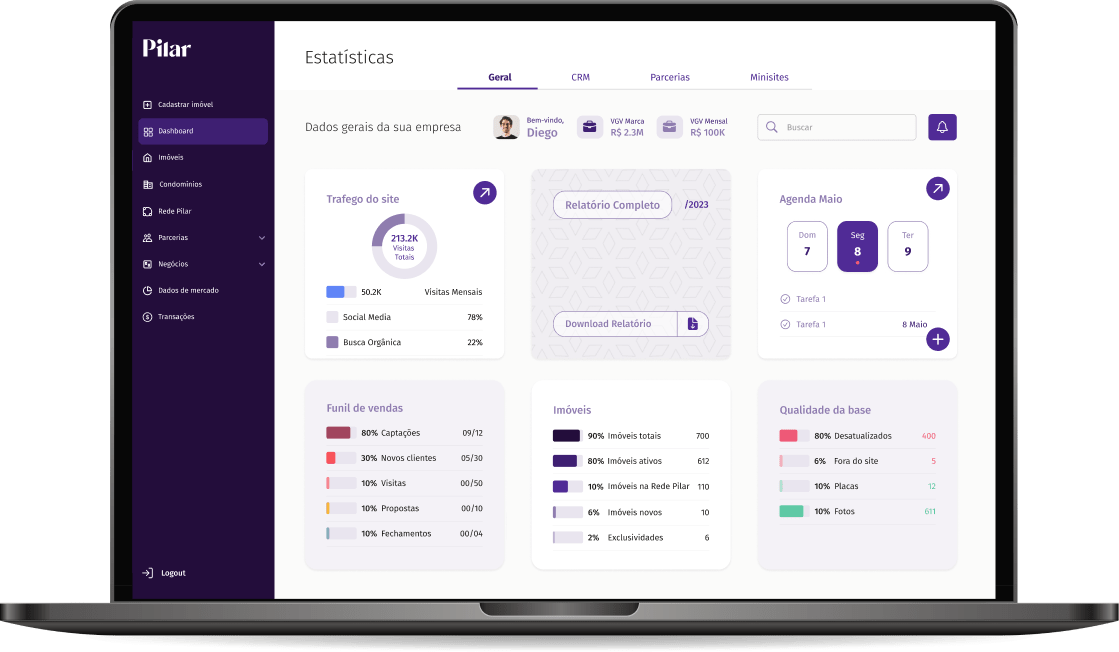
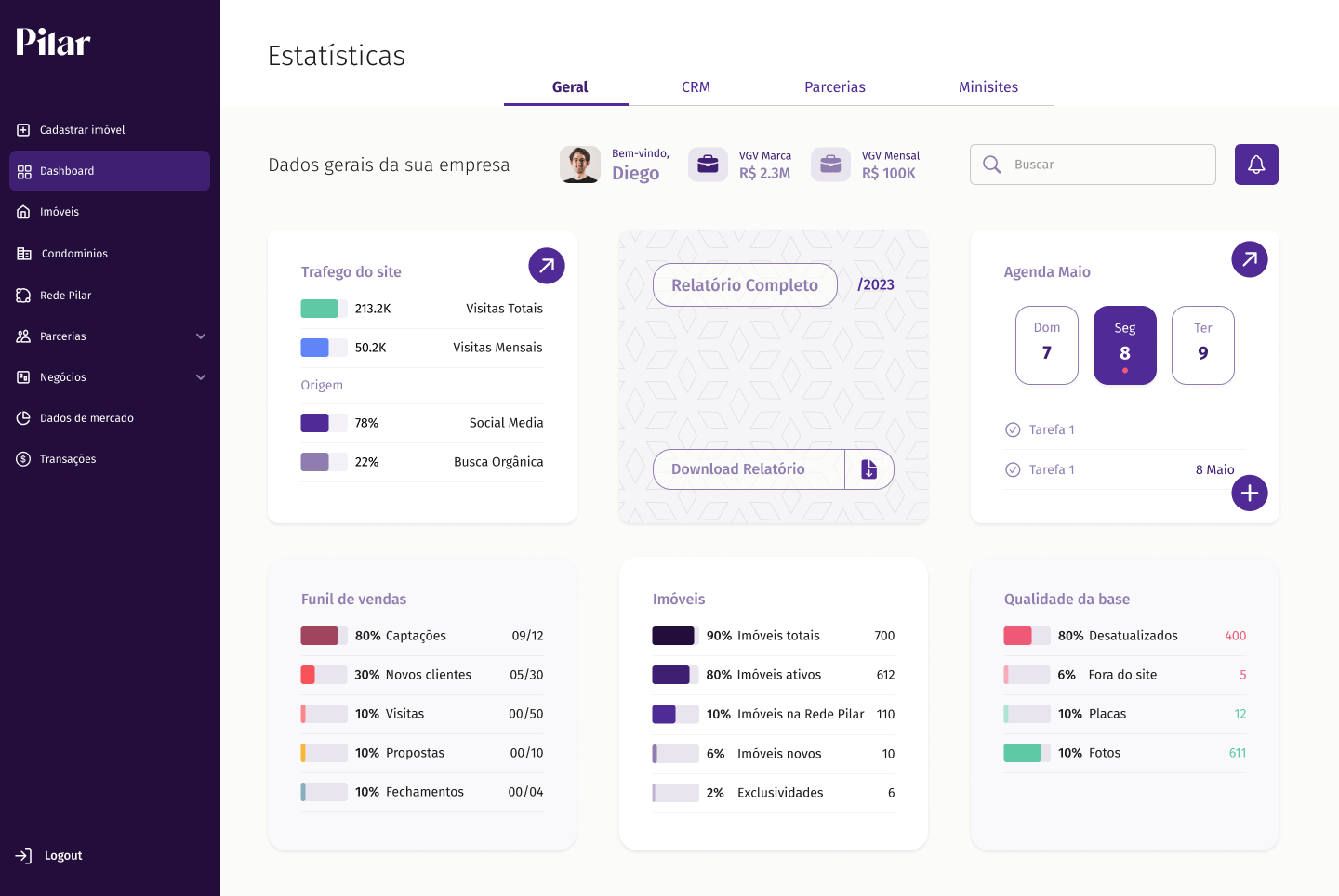
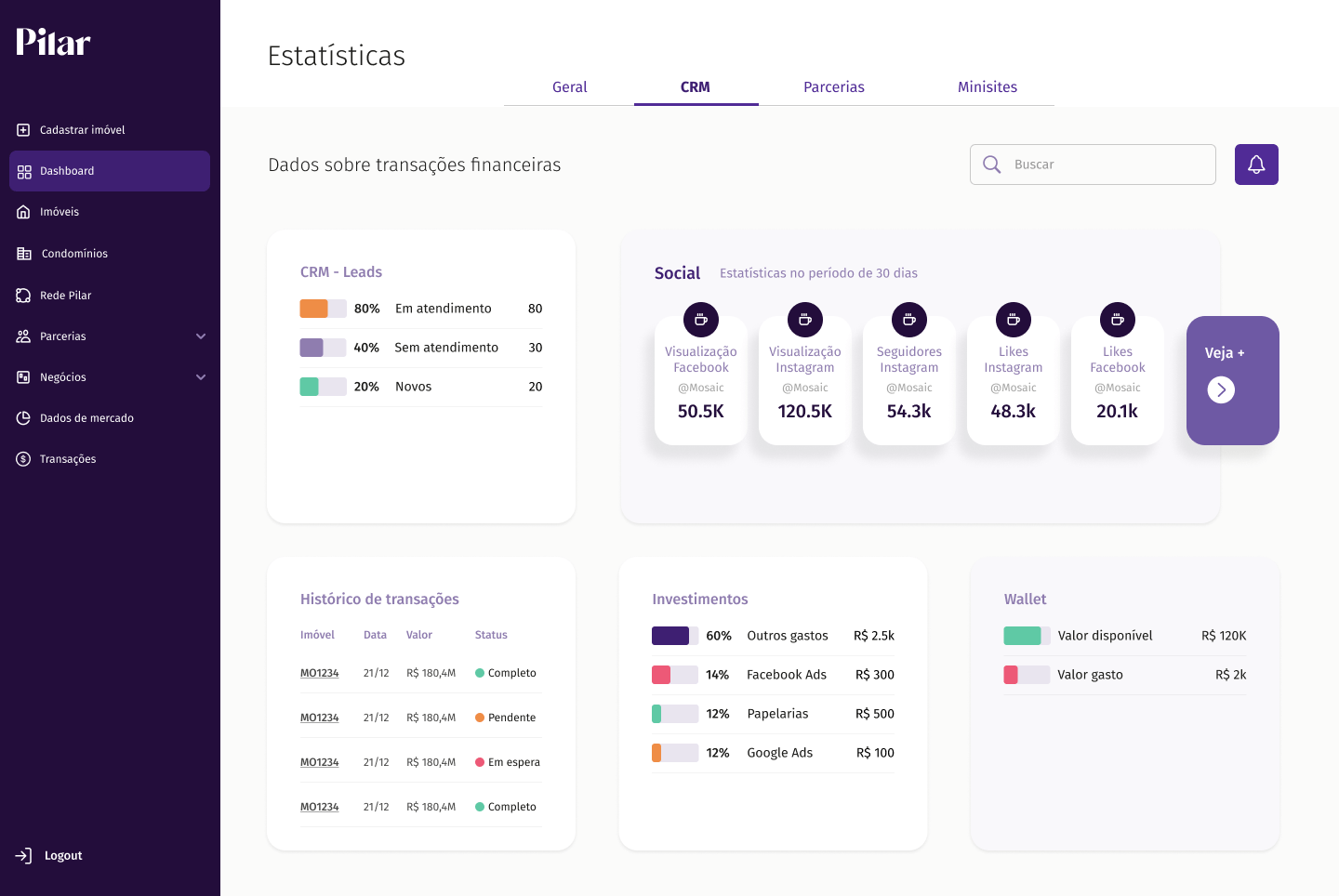
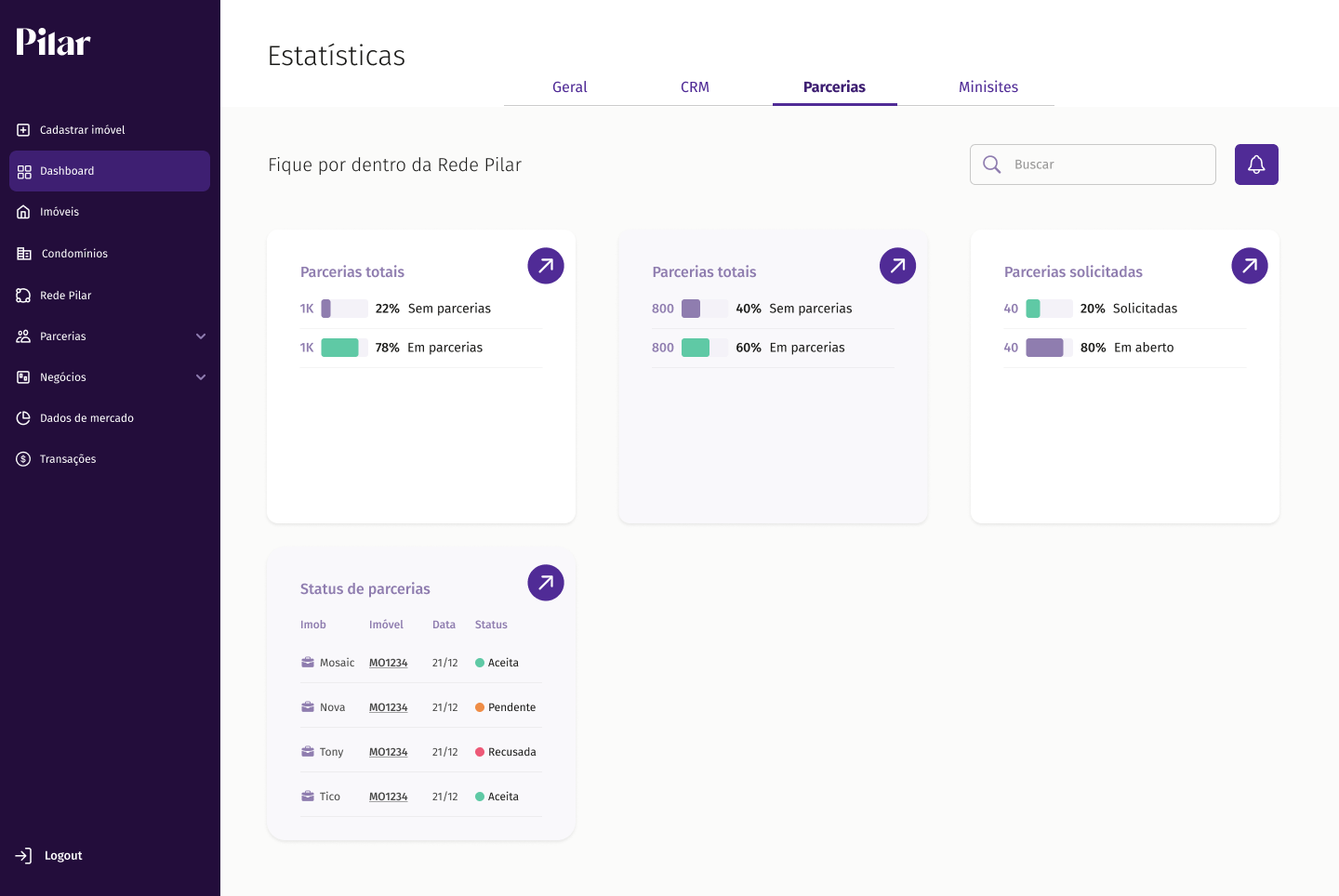
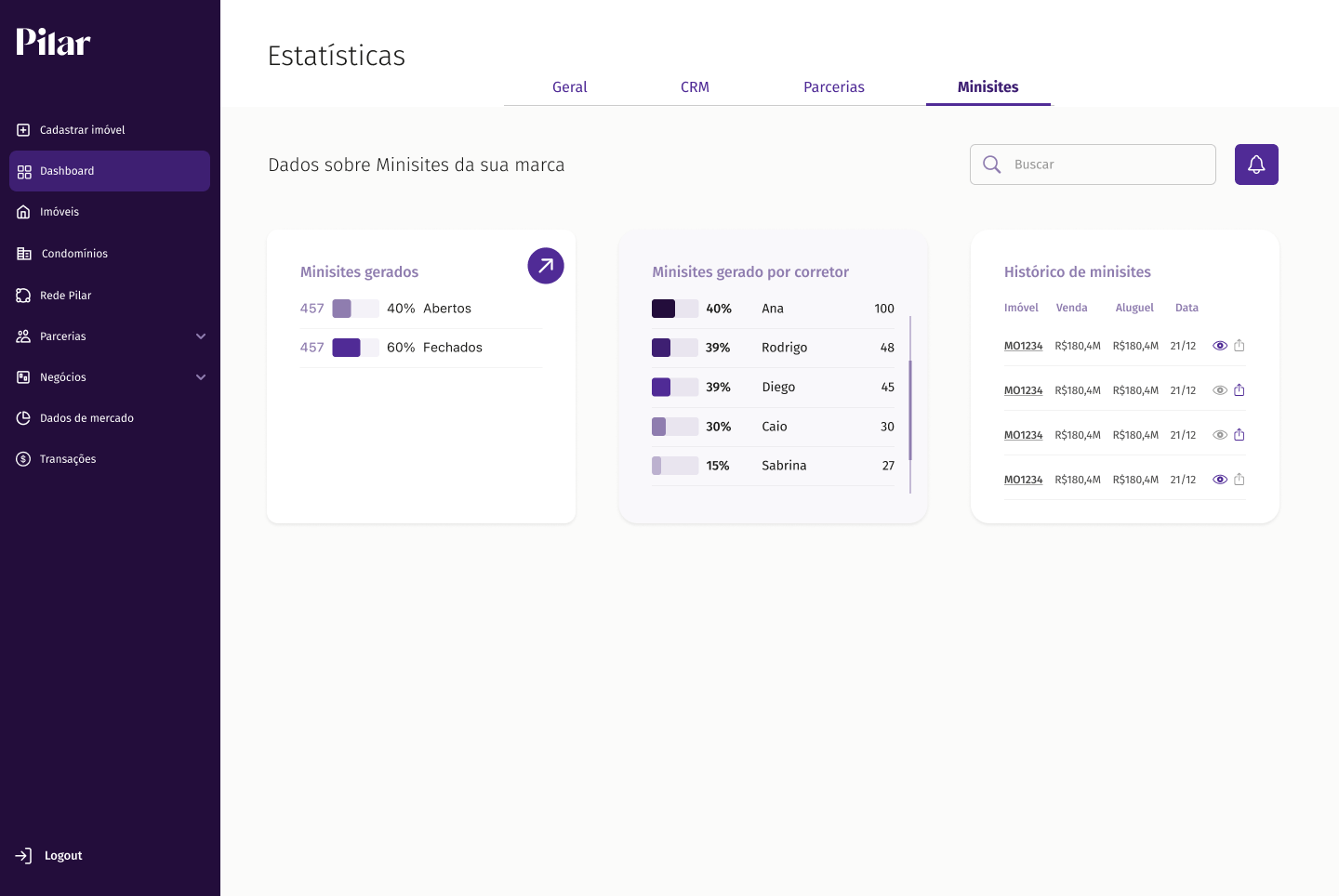
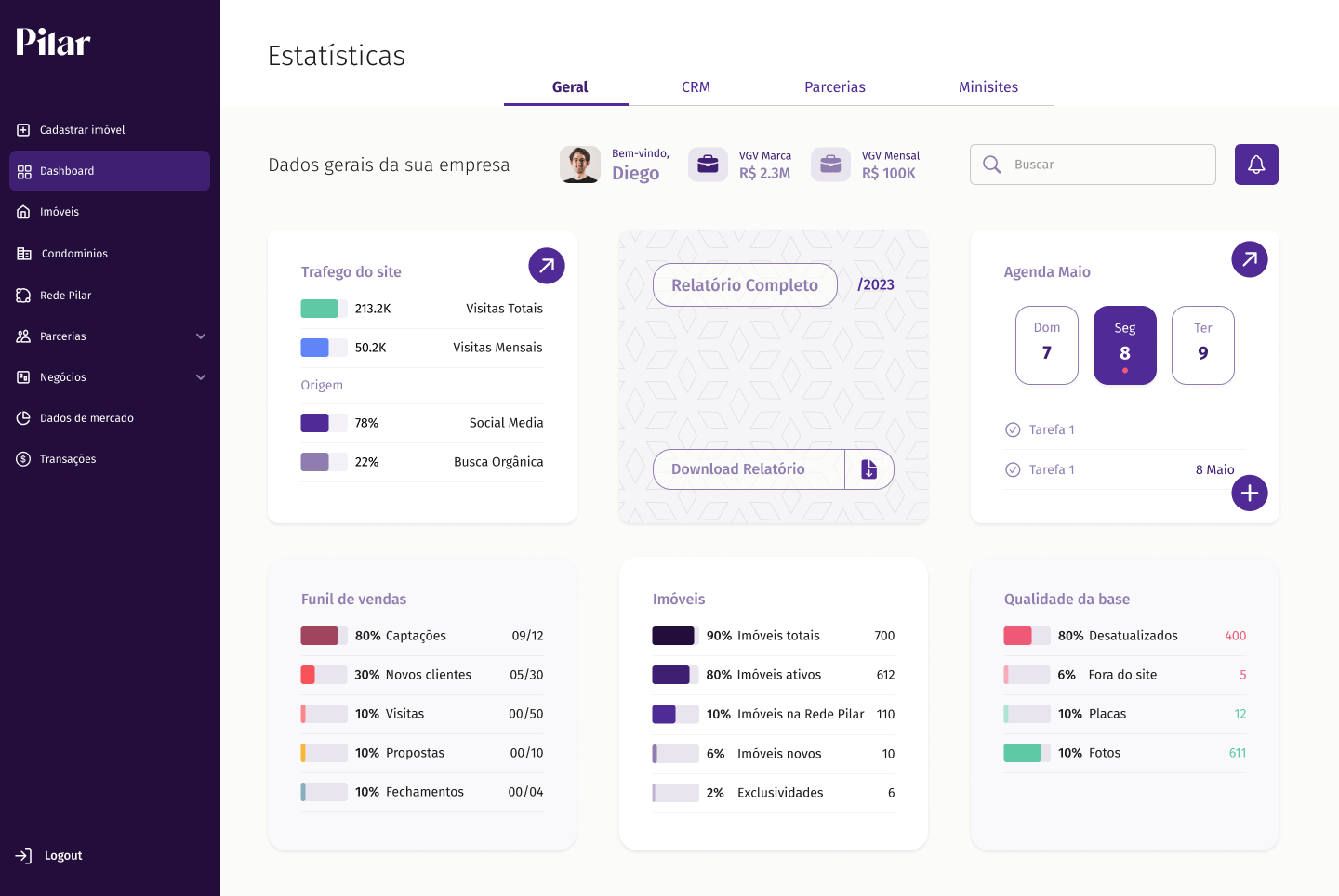
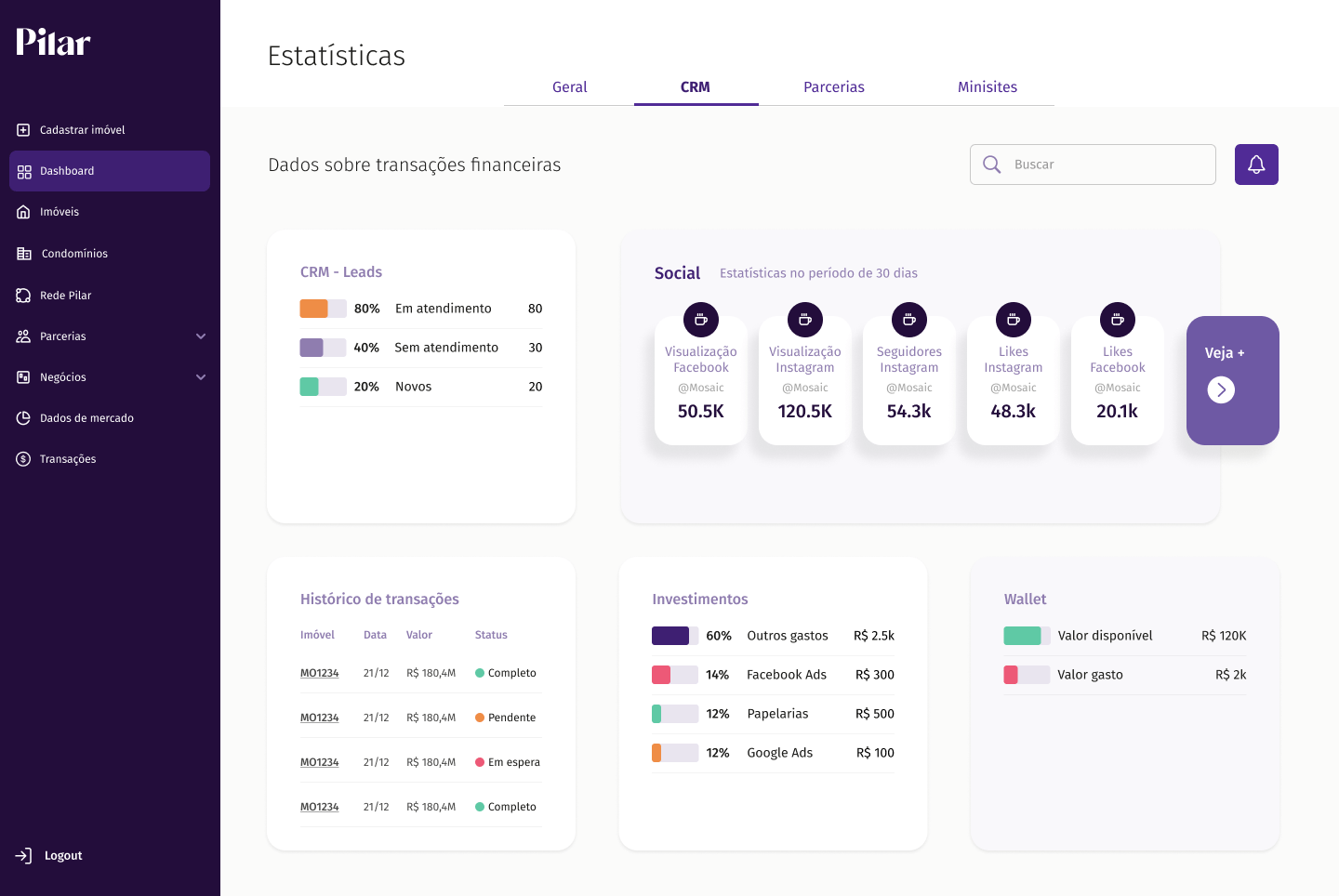
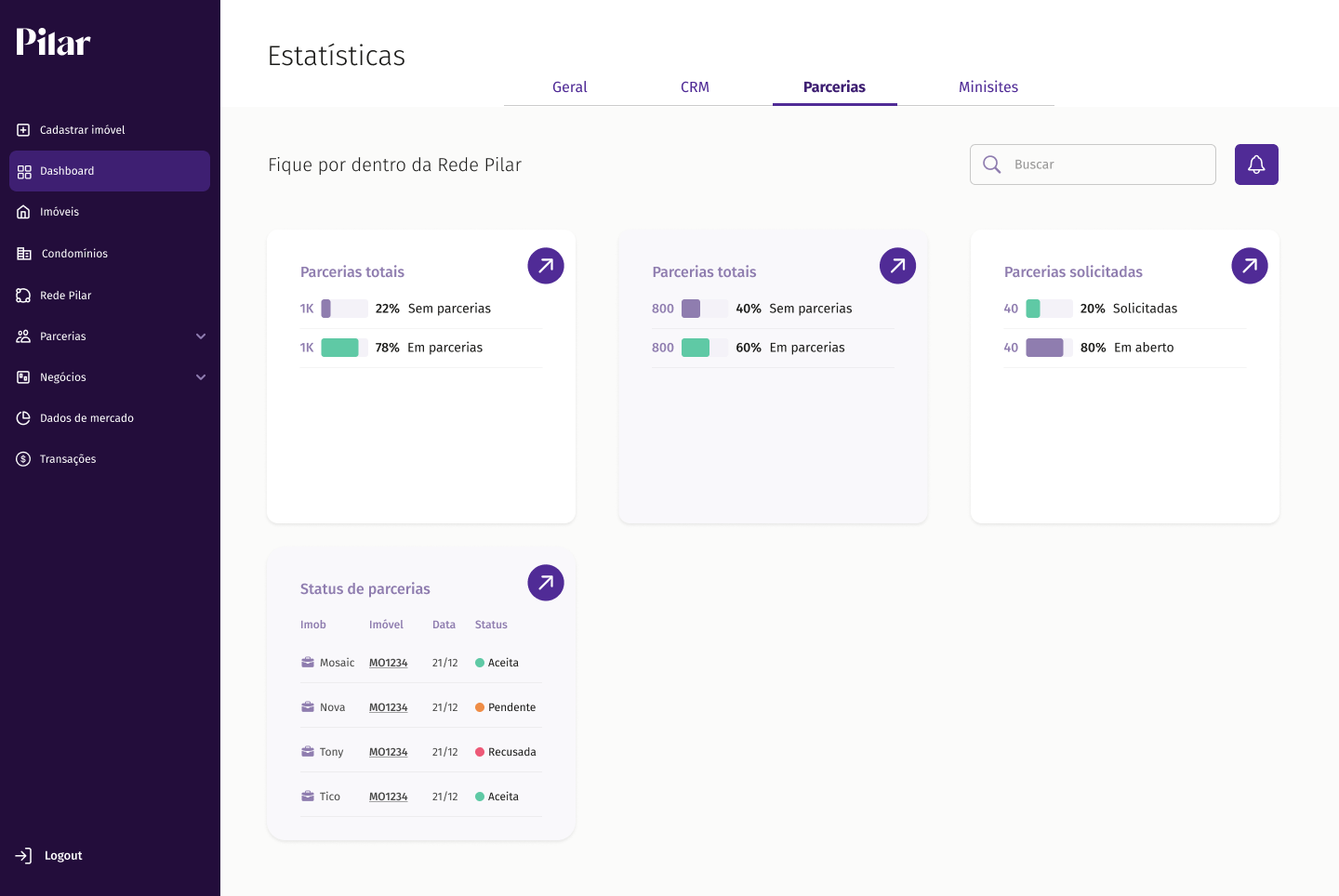
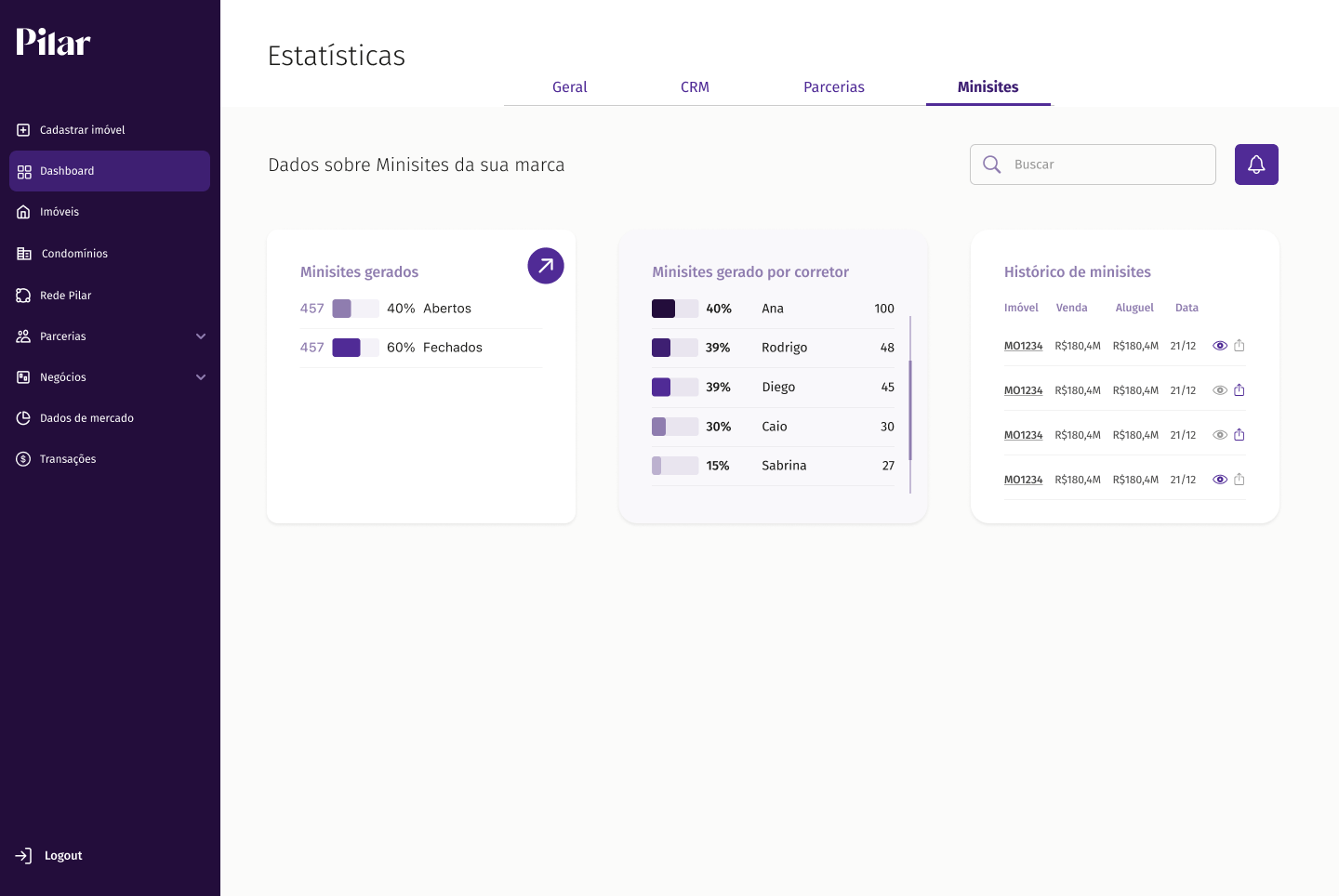
Desktop
Com base em extensas pesquisas, análise de dados e considerando as necessidades dos usuários, estou orgulhosa de apresentar o novo dashboard para desktop e Mobile.
Para lidar com a grande quantidade de informações necessárias, implementei uma navegação interna com abas, agrupando informações afins. Isso proporcionará clareza, precisão e facilidade na hora de navegar e encontrar as informações desejadas.




Desktop
Com base em extensas pesquisas, análise de dados e considerando as necessidades dos usuários, estou orgulhosa de apresentar o novo dashboard para desktop e Mobile.
Para lidar com a grande quantidade de informações necessárias, implementei uma navegação interna com abas, agrupando informações afins. Isso proporcionará clareza, precisão e facilidade na hora de navegar e encontrar as informações desejadas.




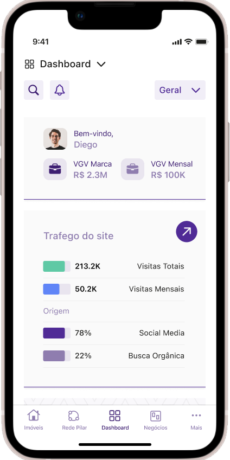
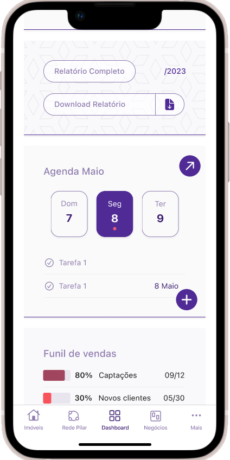
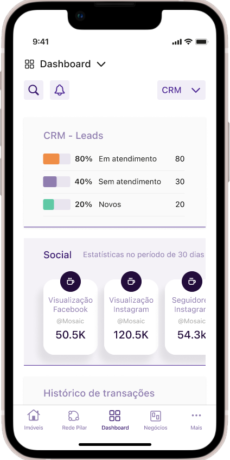
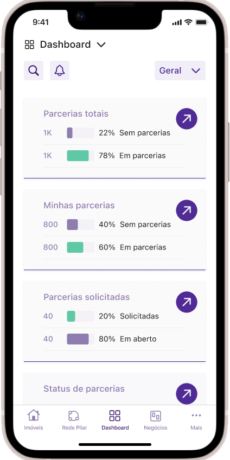
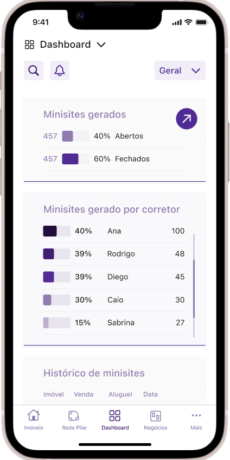
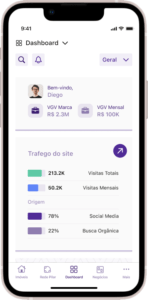
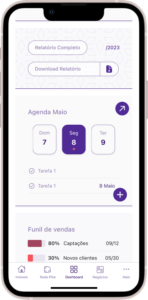
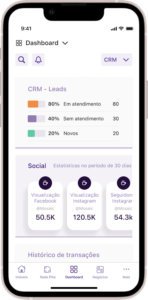
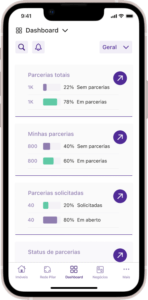
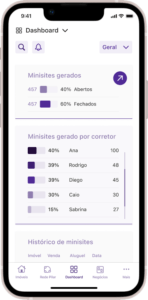
Mobile
Mobile
Aprendizados e próximos passos
O projeto foi concluído com sucesso, atendendo a todos os pontos e requisitos estabelecidos. Recebi um interesse muito positivo da equipe de produto.
Nos próximos passos, a empresa planeja apresentar o projeto para os stakeholders e um grupo de usuários finais, a fim de obter feedback valioso. Em seguida, iniciará os testes iniciais de usabilidade para aprimorar ainda mais a experiência do produto.
Durante o desenvolvimento, aprendi que nem todas as features exigem um longo processo de metodologias de UX. Em certos casos, é importante reconhecer que solicitações bem fundamentadas pelos usuários podem gerar valor significativo para o negócio como um todo. Essa lição me ajudou a equilibrar eficiência e qualidade na entrega do projeto.